aspecto de todas las cajas; la altura y anchura de cada caja, el margen existente entre cajas y el espacio de relleno interior que muestra cada caja. Además, CSS permite controlar la forma en la que se visualizan las cajas: se pueden ocultar, desplazar respecto de su posición original y fijarlas en una posición específica dentro del documento.
 |
| Representación de una caja Css con sus propiedades |
Las partes que componen cada caja y su orden de visualización desde el punto de vista del usuario son las siguientes:
- Contenido (content): se trata del contenido HTML del elemento (las palabras de un párrafo, una imagen, el texto de una lista de elementos, etc.)
- Relleno (padding): espacio libre opcional entre el contenido y el borde que lo encierra.
- Borde o contorno (border): línea que encierra completamente el contenido y su relleno.
- Imagen de fondo (background image): imagen que se muestra por detrás del contenido y el espacio de relleno.
- Color de fondo (background color): color que se muestra por detrás del contenido y el espacio de relleno.
- Margen (margin): espacio libre entre la caja y las posibles cajas adyacentes.
 |
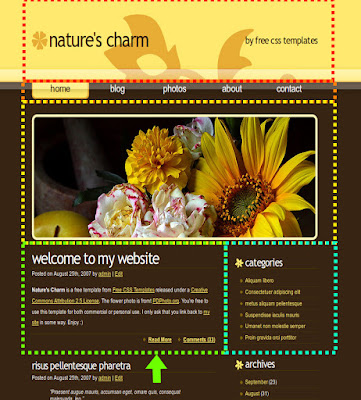
| Imagen de una plantilla Html |
#content {
float: left;
/* La caja flotará a la izquierda */
width: 532px;
/* Tendrá una anchura de 532 píxeles */
}
.post {
padding: 0 0 20px 0;
}
.title {
margin: 0;
border-bottom: 2px solid #4A3903;
}
.byline {
margin: 0;
}
.meta {
border-top: 1px solid #4A3903;
text-align: right;
color: #646464;
}
.meta a {
padding-left: 15px;
background: url(images/img06.gif) no-repeat left center;
font-weight: bold;
}Y en el HTML sería:
<DIV id="content">...</DIV>Alguien podría fijarse en que "content" empieza con una almohadilla y los siguientes por un punto. Esto es porque son selectores diferentes. En el siguiente post veremos con este mismo ejemplo el tema de los selectores que es otro de los fundamentos del CSS.
Podéis descargar la plantilla de este enlace.
No hay comentarios:
Publicar un comentario